Optimize ASP.NET MVC Application Performance
2/5/2018 10:15:25 PM

In this tip, I explain how we can optimize the ASP.NET MVC application performance.
Introduction
Currently, we are working on very large applications consisting of a number of projects which takes more time to build solution, startup time as well as overall application running time. We have different levels of performance optimization in a web application as below:
- Build Time
- App Startup Time
- Web Application Performance
In this tip, I am sharing my views for these three levels of optimization that I've been applying in my applications.
Web Application Performance
There are multiple things that we can do for optimizing the application performance. Apart from the technical part, we can also configure AppPool as below:
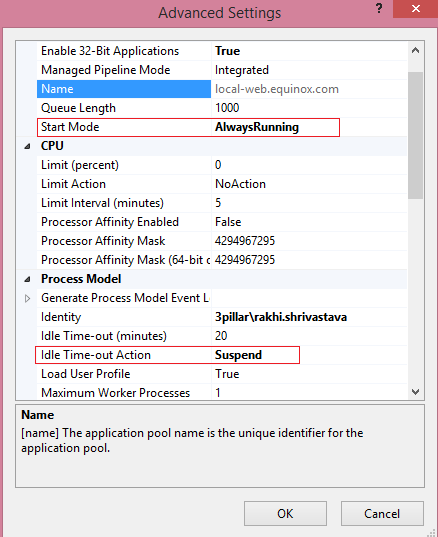
Configure AppPool as Suspended and AlwaysRunning as shown below:
Right click on AppPool -> Advance Settings:

It will optimize the time by 20-30%.
Optimize Build Time
Suppose a web application takes approximately 3 minutes to build so each time we change a line of code, we must wait for 3 minutes. Build time should not be >1 minute. If it is, then we should optimize it by applying the following steps:
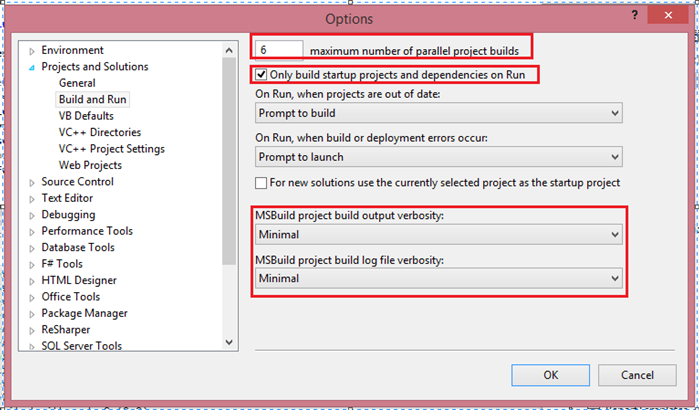
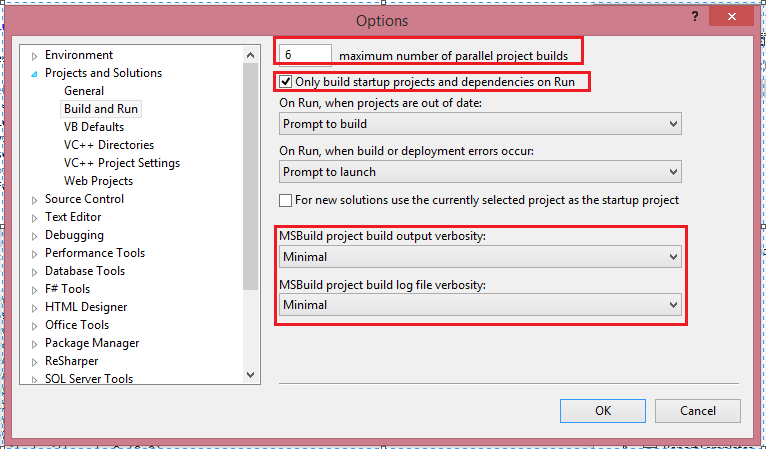
Step 1: Build Settings
- Use Parallel Builds
- Only Build Startup and Dependencies on Run
- Set Build Verbosity

Step 2: Use Razor Generator for PreCompiling MVC Razor Views.
You can refer to the below link for using Razor Generator.
Step a: Go to Tools -> Extension and updates
Search for RazorGenerator -> download it and install
Step b: Download and install razor generator using nuget
RazorGenerator.MvcRazorGenerator.MsBuildOr By Console command:
PM> Install-Package
RazorGenerator.MvcPM> Install-Package
RazorGenerator.MsBuildAfter installing Razor Generator, it will add the below:
- RazorGeneratorMvcStart.cs in App_Start folder
- Below packages:
RazorGenerator.MsBuildRazorGenerator.MvcWebActivatorEx
- Some code in .csproj
Step c: .csproj changes:
- Add the below
BeforeBuildtarget code right after the previously added line to import the RazorGenerator.targets file:Hide Copy Code<Target Name="BeforeBuild"> <ItemGroup> <Content Remove="Views\**\*.cshtml" /> <None Include="Views\**\*.cshtml" /> </ItemGroup> </Target>
- Add the below properties in .csproj:
Hide Copy Code
<PrecompileRazorFiles>true</PrecompileRazorFiles>
Hide Copy Code<MvcBuildViews>false</MvcBuildViews>
Now Build application, .cs files will be created for cshtml views under /obj/CodeGen/.
Step 3: In Web.config, set optimizeCompilations to true
<Compilation debug="true" targetFramework="4.5" optimizeCompilations="true"/>
Optimize App Startup Time
AppStart time is after rebuilding solution, first page loads time.
From a development point of view, appstart time should be as minimum as possible. In a large application, whenever we change a single line of code and run the app after rebuild, a developer must wait for 2-3 minutes.
We can try the following:
- Remove unused DLLs if any.
- From the architecture point of view, there should be less number of DLLs.
- In dependency injection implementation, Dependency Resolver the lifetime scope should be singleton (
ContainerControlledLifetimeManager).
Summary
For easy development, build time and appstart time should be minimum, otherwise developers have to wait unnecessarily for long for a single line code change.
Other Tips
You can also take a look at my other tips:
Our Services
Recent News
Optimize ASP.NET MVC Application Performance
Administrator
2/5/2018 10:15:25 PM
1/1/0001 12:00:00 AM
https://yoong.vn/

